Project Overview
We engaged with Digital Capability Unit at Department of Transport and Main Roads to upgrade the current digital assessment tool into a multi-tenancy platform that can help the management to measure team members’ capability levels and set up the learning plans for individuals.
CLIENT
Department of Transport and Main Roads
MY ROLE
UX/UI Design
Project Management
TOOLS
Figma, Miro, Jira
Slack, Teams, Maze
AGILE DELIVERY
August - October 2022
15 weeks
Summary
Vision statement
The objective was to build a digital platform that enables employees to assess their proficiency level and enable the management team to develop a customised learning plan for individuals.
User research
To gain insights into how users currently engage with the platform for self-assessment and also understand what they think, do and feel, we conducted qualitative research by interviewing users and stakeholders.
We discovered the overall experience with the current DigiCAT is good, however we identified a few areas to be improved.

(The Miro board for interviews)
User
John is a government employee who has used D-CAT to do self-assessment before.
Scenario
John wants to login and pick up what was left from last time. Then he needs to complete the assessment and to see how his capability level grows.
Expectations
- Easy to follow
- Time efficient
- See the progression

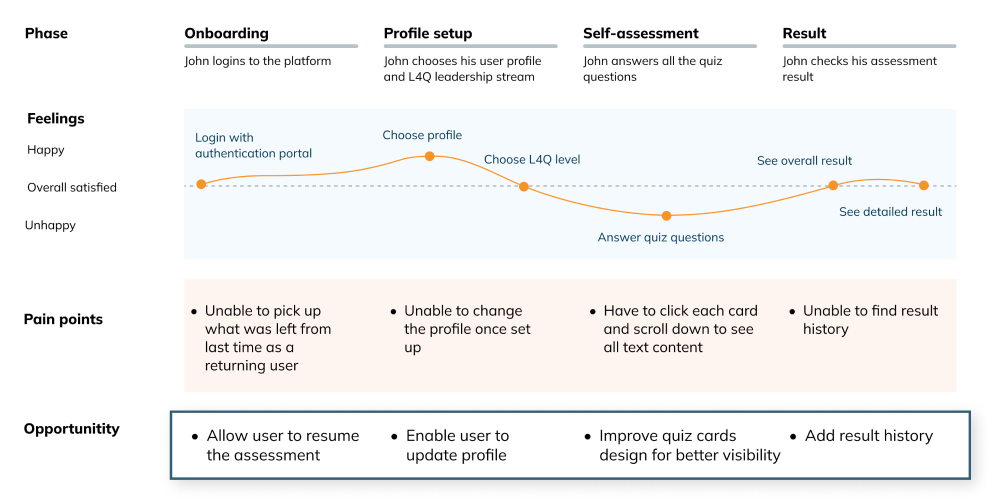
(The user journey map)
How might we...
The main problems we found in the discovery phase were that the current tool is not time efficient, does not allow user to track their progress over time such as the role change and previous assessment results.
How might we create a digital platform that provides a clear picture of professional growth and empowers employees to continuous learning for career development.

The challenge
The digital strategy was to further improve the self-assessment experience and add multi-tenancy to fulfil different user group’s requirements, in order to deliver tailored L&D offering to an individual based on persona and current capability.
With the goal of creating a digital experience that is optimised for different situation, the mobile-first design system should prioritise the needs of mobile users on smaller screens, also be flexible enough to accommodate different resolutions.

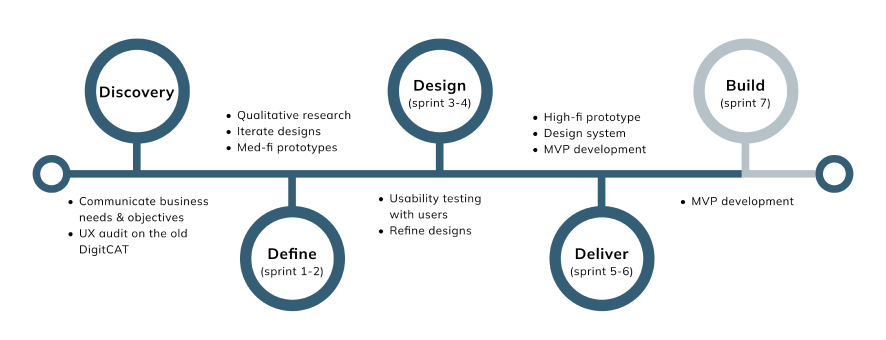
(The project scope and our approach)
Proposed solutions
While the overall design remains consistent between the old and new CATs, the new added features and improved designs allow users to have a comprehensive view of their capability progress and make the experience more time efficient.
- Add resume assessment option
- Update user profile to user dashboard
- Customise user profile for ProcureCAT
- New layouts for assessment cards
Usability testing
In order to validate our designs, we conducted 2 types of usability tests: feedback workshops and Maze tests. The objective of the tests was to evaluate the our proposed solutions and capture users’ preference of the 4 variations of new assessment card design within a limited time frame.
Feedback workshops
We conducted workshops with DigiCAT and ProcureCAT users.
During the workshops, we began by presenting an overview of the prototype, highlighting its main features, and explaining the design decisions behind them.
We also provided the link for participants to access the prototype and encouraged them to explore the prototype and leave comments.


(The Miro board for workshops)
Maze tests

Maze is an online usability testing platform for capturing feedback on design prototypes.
We designed a series of tasks and scenarios that represented 2 groups of users for DigiCAT and ProcureCAT. The participants were required to interact with the prototype, complete the tasks and provide feedback.
DigiCAT
Scenarios:
As a DigiCAT user, it is not your first time to use it for self-assessment (returning user). This time you want to update your profile, complete one topic assessment and check your progression over time.
Tasks:
- Login and go to the Dashboard to update your profile to “Leadership”
- Choose a topic to complete a assessment, and compare the 4 designs for assessment card
- View assessment results
- Go to the Dashboard to see your progression
ProcureCAT
Scenarios:
As a ProcureCAT user, it is your first time to use it for self-assessment (new user). You want to set up your profile, complete the assessment and check your result.
Tasks:
- Login and set up your profile
- Complete a assessment, and compare the 4 designs for assessment card
- View assessment results
- Go to the Dashboard to check the result
Feedback
By using a combination of feedback workshops and online usability tests, we were able to involve as many users as possible and gathered a more comprehensive range of feedback. Following the series of the usability tests, we analysed the data and insights to identify the areas for further improvement.
- Satisfaction rate: 8.5 out of 10
Confirmed the flows is easy to follow - Completion rate: 100%
Participants were able to complete the assessment - 74% of the participants chose the 1st design
The majority of users lean towards the 1st design for assessment card - “I was not sure what to do with it.”
The user dashboard requires refinement
Further refinement
In response to feedback received from usability testing, we created two variations of the user dashboard design to cater for the unique needs of each tool. These designs were tailored to accommodate the different processes and workflow required to complete the assessment in each tool.
DigiCAT
- Show all assessment topics including the ones competed and yet not completed
- Add shortcuts to go to the assessment page
- Move the detailed progression graph to the results page

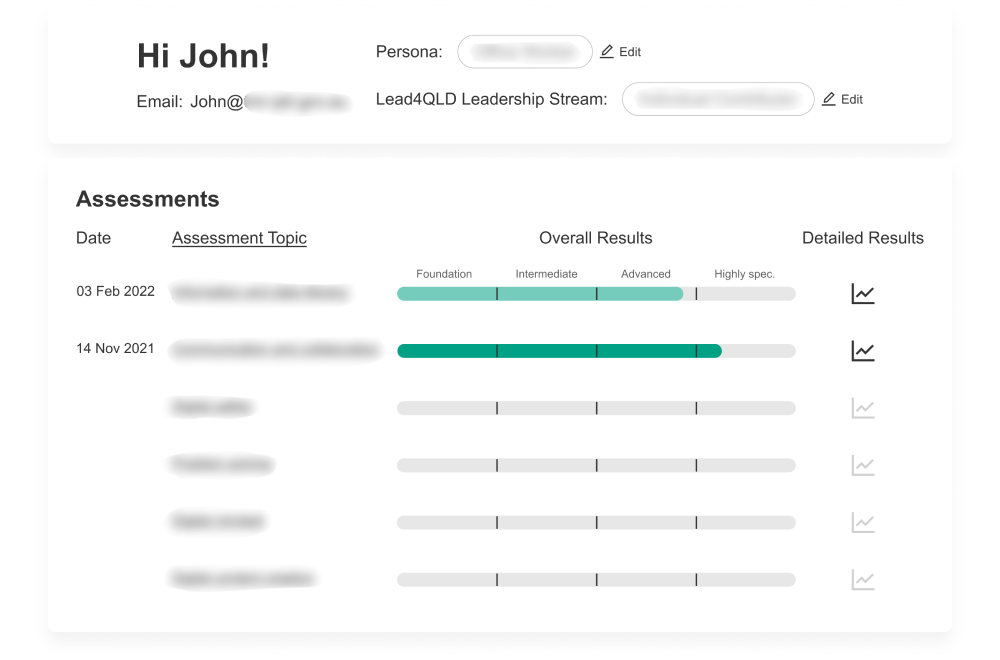
(DigiCAT Dashboard)
ProcureCAT
- Use the combination of line graph and bar graph to show progression
- Add shortcuts to the overall assessment page
- The flexibility to edit each line of persona

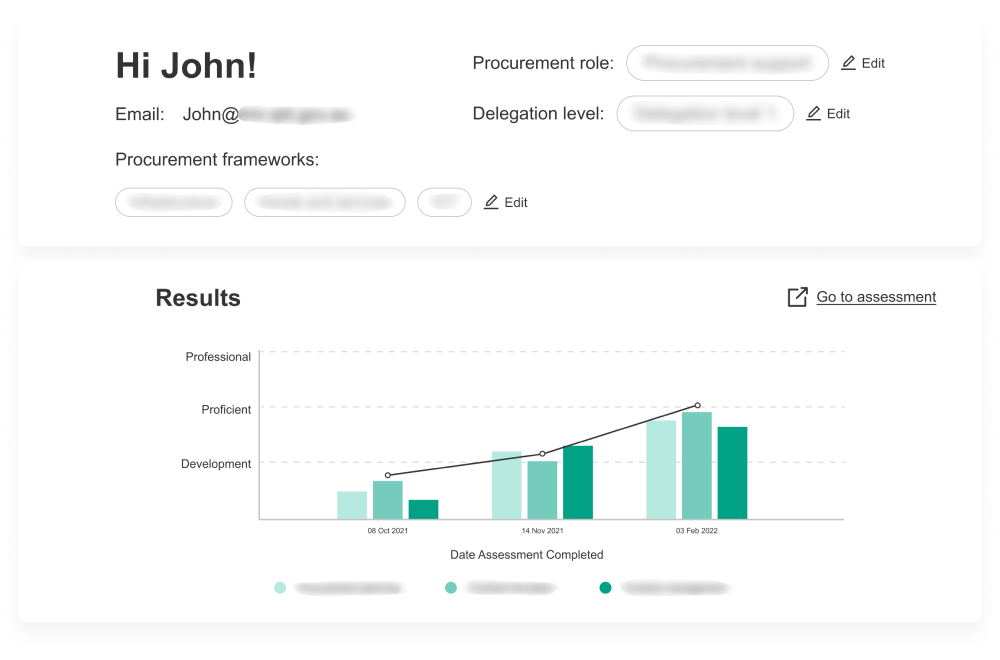
(ProcureCAT Dashboard)
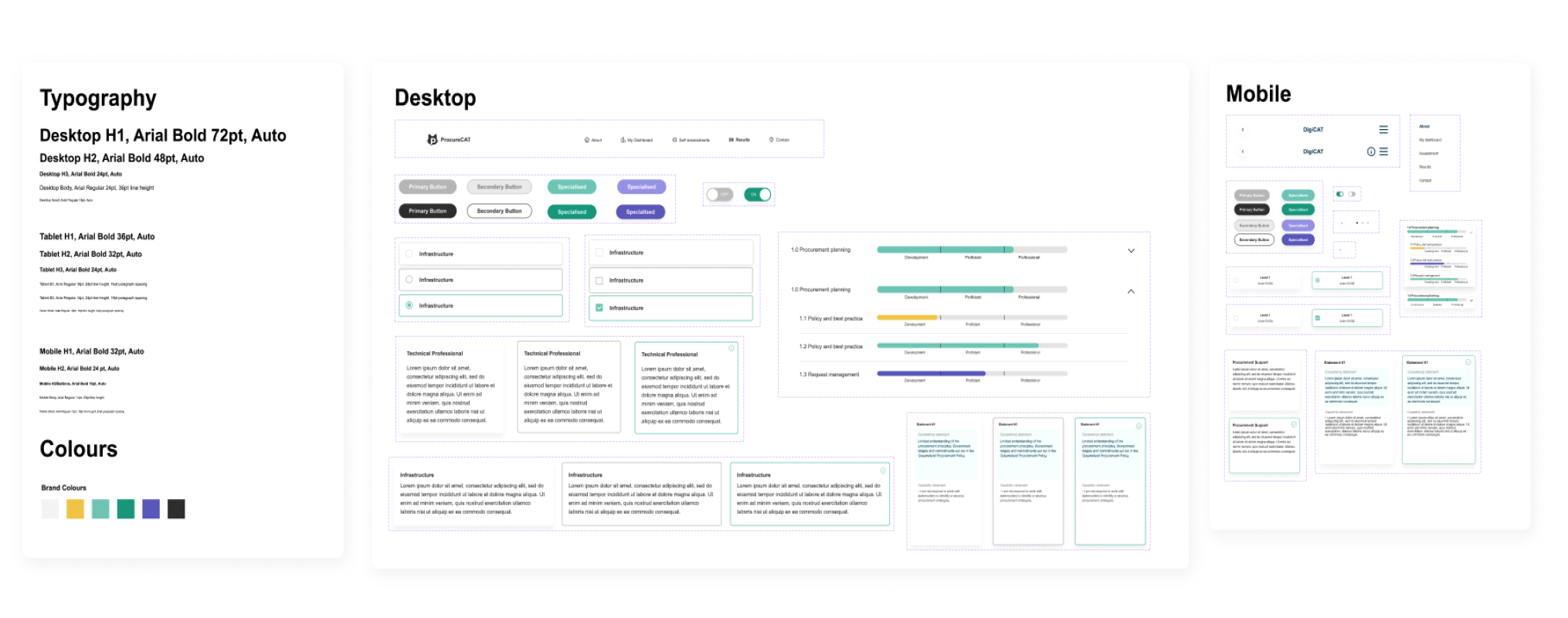
Design system
The goal of building a design system was to ensure consistency in design to accommodate different content for two CATs and enable the team to work more efficiently and productively to deliver high-quality product.
A well-built component library in design system provided a clear understanding how the design assets should look and function, and made the design handover easier.

Project outcome
Through user research, prototyping, and testing, we were able to design and develop a user-friendly interface that effectively solved the pain points and addressed the needs of different user groups. The project team received positive feedback from both users and stakeholders, and we are confident that the improvement made will have a lasting impact on the overall user experience.
- See the growth in capabilities over time
- Better data to feed into manager dashboards
- Tailored L&D offerings to individuals
- Increase trust and reputation
Reflection
- One thing I wish I could have done better is to create the design system from the beginning of the design process as it can speed up the process a lot more. Also one of the big lesson I learnt is to understand Figma features such as components property and variants.
- Clear and consistent Communication is the key to maintain alignment within the cross-functional team and make sure the project objectives are met.
- The client was satisfied with the solution and we had great outcome. However I wish I could establish clear metrics before conducting usability tests. This will enable us to measure success more precisely.
